ワードプレスでブログをやっていると、時々「HTML・CSS」に触れられたらと思うことがあるのではないでしょうか。
ワードプレスでは、基本的にコーディングはできなくても大丈夫な仕様になっていますが、できるならわかっている方がいいと思います。
この記事では、HTML・CSSが無料で学べるサイトを紹介しようと思います。
HTML・CSSとは

まず、「HTML・CSS」がどういったものなのか、簡単に説明します。
知っていると言う人は、ここは読み飛ばしてください。
HTMLとは「HyperText Markup Language」の略で、Webページを記述するための、「マークアップ言語」です。
そして、HTMLで作成されたページの、見た目などを装飾するのがCSS「Cascading style Sleets」になります。
この2つはセットで使用されています。
無料学習サイト紹介

基本無料で紹介しますが、一部無料では制限があるものもありますので、さわりだけ覚えるのに利用してみてください。
深く勉強してみたいと思うのであれば、基礎を理解してから有料プランを使ってみてください。
無料プランだけで勉強できるサイトもあるので、自分にあったサイトをしっかり見極めてくださいね。
それでは紹介に入っていきたいと思います。
どのサイトも、ある程度のタイピングができることが前提になっていますので、まずタイピングから始めたいと思う人は、下記の記事でタイピングのサイトも紹介していますので、参考にしてみてください。

progate

イラストを見ながら、コードを書きながら学んでいきます。
利用するには、会員登録が必要です。
無料の範囲が少ないので、基本の部分だけと捉えてください。
とはいえ、基本を学ぶだけなら、無料範囲で十分だと思います。
同じく範囲は狭いですが、PHPやJavaScriptなど、学べるプログラミングの種類が豊富です。
有料プランを使うと、基礎以外も範囲が学べるのでしっかり学びたい人にはオススメです。
有料プランは、¥1,078/月です。
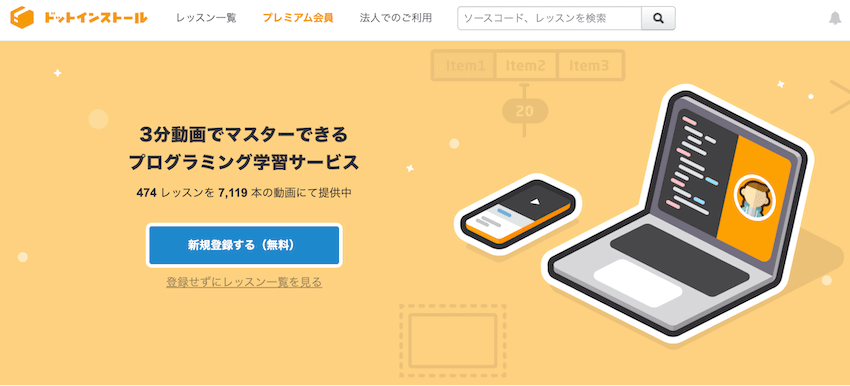
ドットインストール

動画を見てその動画通りに入力して学ぶスタイルです。
こちらも、会員登録が必要になります。
無料プランで、基本を学ぶことができます。
動画が約3分でまとめてあるので、見て学ぶにはちょうど良い長さです。
有料の部分には、「PREMIUM」と表記があるので、無料の部分がわかりやすく親切です。
M1チップを使用しているMacには、一部不具合があるので利用は避けたほうがいいかもしれません。
有料プランは、¥1,080/月です。
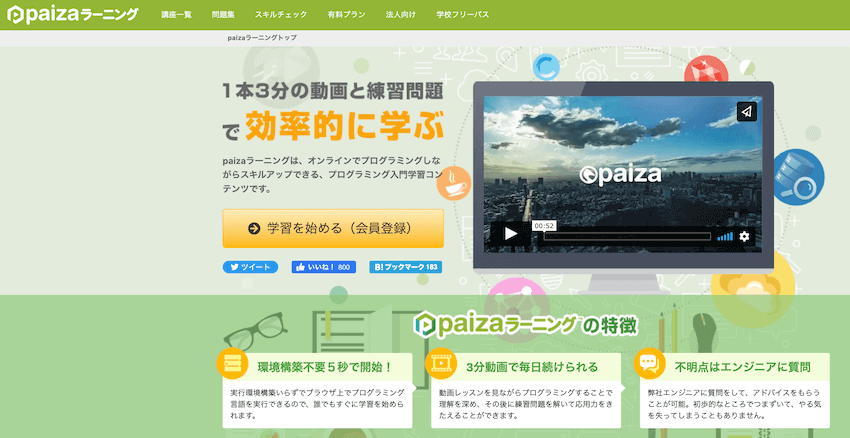
pzizaラーニング

動画を見ながら、それに合わせて入力していく学習タイプです。
動画は約3分となっていますが、7分くらいの動画もあります。
動画もわかりやすく、練習問題などもあり、理解できているか確認できるのでオススメです。
HTML /CSSの入門編は全部無料で学習可能ですが、会員登録(無料)をしておかないと一部の講座が受けられないので、登録をしておくことをオススメします。
HTML以外にも、かなりの種類があるので興味がある人は一度HPを確認してはいかがでしょうか。
有料プランは、¥1,078/月となっています。
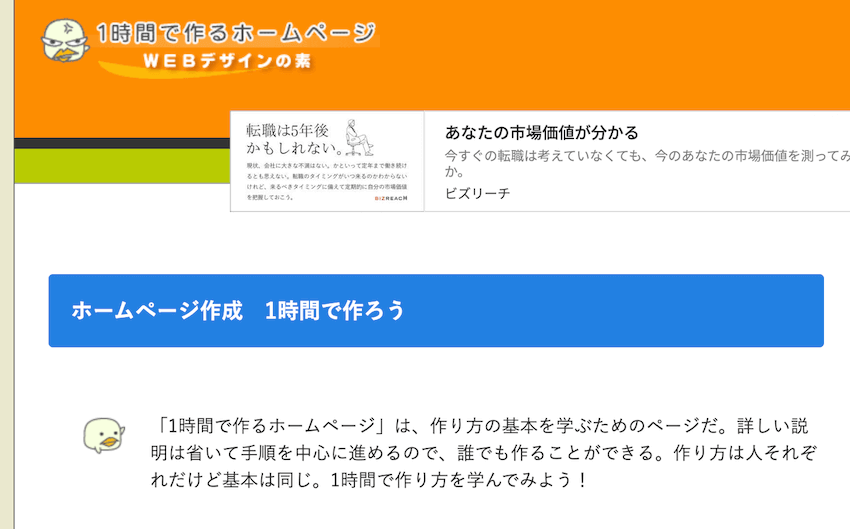
1時間で作るホームページ

HPで説明を読みながら、自分で入力していく学習タイプです。
コードの入力は、PCについている「メモ帳」で説明してくれるので、お手軽に始められます。
解説は、先生と生徒の会話形式でわかりやすく、飽きずに続けられるでしょう。
1時間でとありますが、自分のペースで進めることができます。
サルワカ

サルワカというタイトルは、「サルでも分かる図解解説マガジン」の略です。
会員登録は不要です。
サルでも分かるというだけあって、専門書のような内容で詳しく説明されています。
違うサイトで学んで、よくわからなかったことや復習するのにも利用できると思います。
他にもデザインや、ワードプレスの学習もできるので、ブログをやってる人は覗いてみるのもいいかもしれません。
一覧表
紹介したサイトを、一覧でまとめてみました。
| サイト名 | Progate | ドットインストール | paizaラーニング | 1時間で作る ホームページ | サルワカ |
| 会員登録 | 必要 | 必要 | 必要 | 不要 | 不要 |
| 無料プラン | あり | あり | あり | あり | あり |
| 有料プラン | あり ¥1,078/月 | あり ¥1,080/月 | あり ¥1,078/月 | 無し | 無し |
| 学習スタイル | 解説 入力 | 動画 入力 | 動画 入力 | 解説 入力 | 説明 |
| リンク | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
「詳細を見る」で各サイトに飛べるようになっていますので、気になるページがあったらクリックしてみてください。
まとめ

HTML/CSSを学べるサイトを紹介しました。
いかがだったでしょうか。
ホームページを作成するのには必要な知識なので、ワードプレスでブログをやっている人も、知っておくとメリットはあると思います。
有料のプランを利用する場合は、無料でしっかり基礎を学んでから移行しましょう。
いきなり有料プランを使用すると、基礎がわかっていない時の期間がもったいないと思うので、しっかり基礎を理解してから有料プランに切り替えるようにしたほうがいいと思います。
プログラミングの中では、割と難易度が低いと言われているので、ぜひ一度挑戦してみてはいかがでしょうか。
WordPressでブログをやっている人は、WordPressで使われているプログラミングをまとめた記事がありますので、気になる人は下記のリンクからそちらの記事も読んでみてください。





コメント