ファビコンと言われても、ピンとこない人もいるのではないでしょうか。
ワードプレスでは「サイトアイコン」とも呼ばれているので、こちらの方がわかりやすいかも知れませんね。
表示されるときは小さいですが、わりと大きな仕事をしてくれる縁の下の力持ち的な存在です。
この記事では、ファビコンの設定方法を説明していきます。
ファビコンの設定には画像が必要になりますので、まず自分のオリジナルの画像を用意してください。
ファビコンて何?

ファビコン(Favicon)とは、Favorite.iconの略称です。
ブックマークした時にサイト名の横に表示されているアイコンのことです。
わかりやすくいうと、サイトやブログのロゴマークですね。
ブックマークが並んでいるときに、どのサイトかアイコンを見てパッと一目でわかりやすくなります。
スマホでのショートカットにも反映されます。
下の写真の、赤で囲んだ部分です。(写真は、cocoonのデフォルトのマークです。)

せっかく自分のブログを作ったのですから、ファビコンもオリジナルのものにしてみましょう。
設定は簡単ですので、ぜひトライしてみてください。
ファビコン設定方法
それでは設定方法です。
まず、ファビコンの画像を用意します。
512×512ピクセル以上の正方形が推奨です。
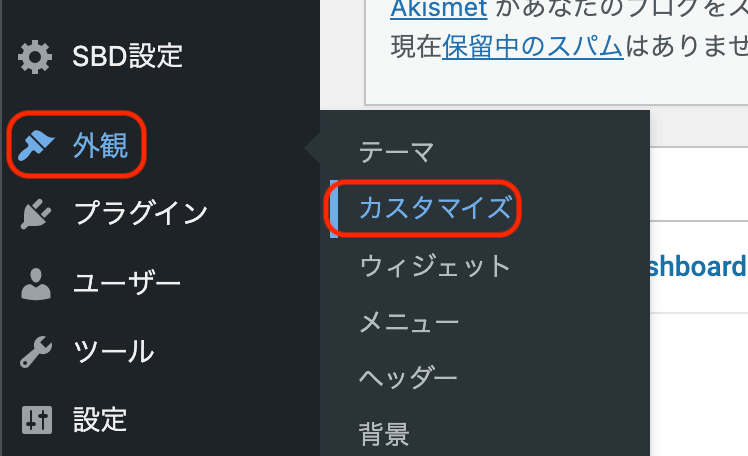
ダッシュボードの「外観」⇨「カスタマイズ」
ダッシュボードの「外観」から「カスタマイズ」をクリックしてください。

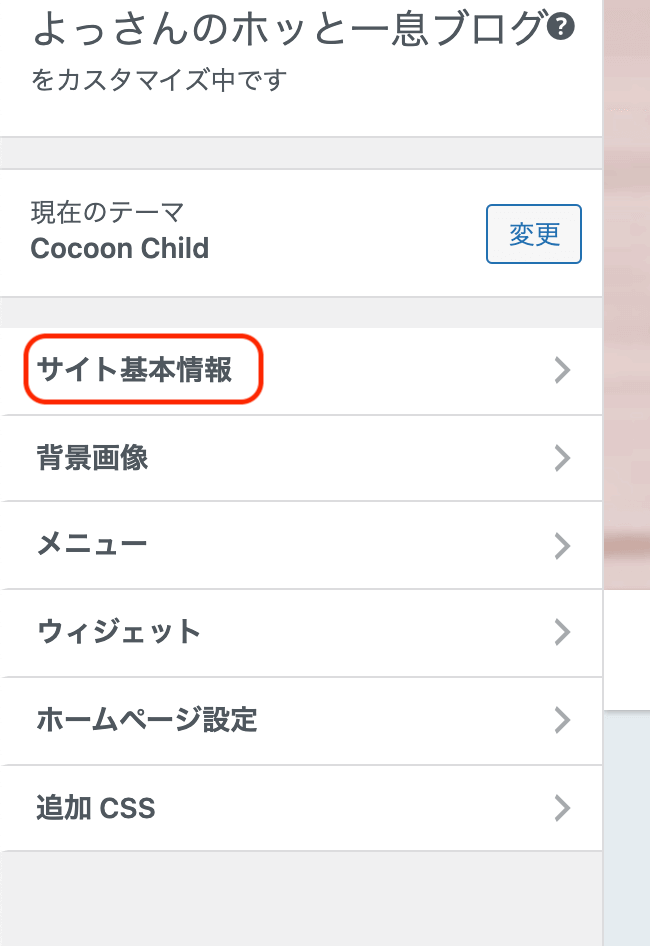
「サイト基本情報」をクリック
画面が変わったら、「サイト基本情報」をクリック。

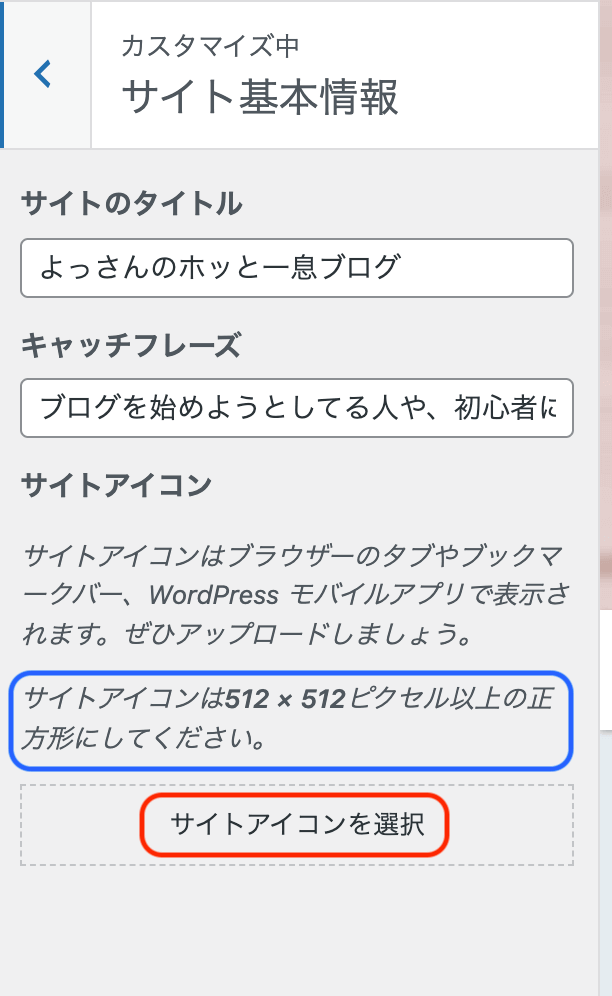
サイトアイコンを選択
今度は、一番下の「サイトアイコンを選択」をクリックしましょう。
※青い四角の中の、512×512ピクセル以上の正方形が推奨のサイズとなります。

ファイルを選択
画像を選択の画面で、「ファイルを選択」をクリック。(アイキャッチを作る時と同じ要領です。)
使用したい画像をここに貼ってください。

画像を貼ると、メディアライブラリの画面に変わるので、画面右下の「選択」をクリックしてください。
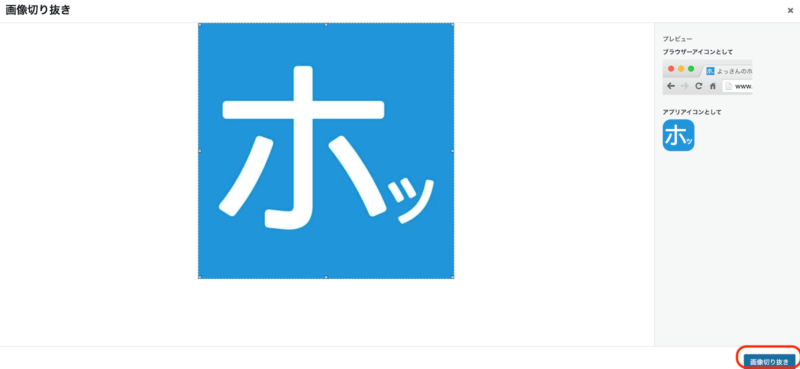
画像を選択すると、画像の切り抜き画面になります。
画面右下の「画像切り抜き」をクリックしましょう。

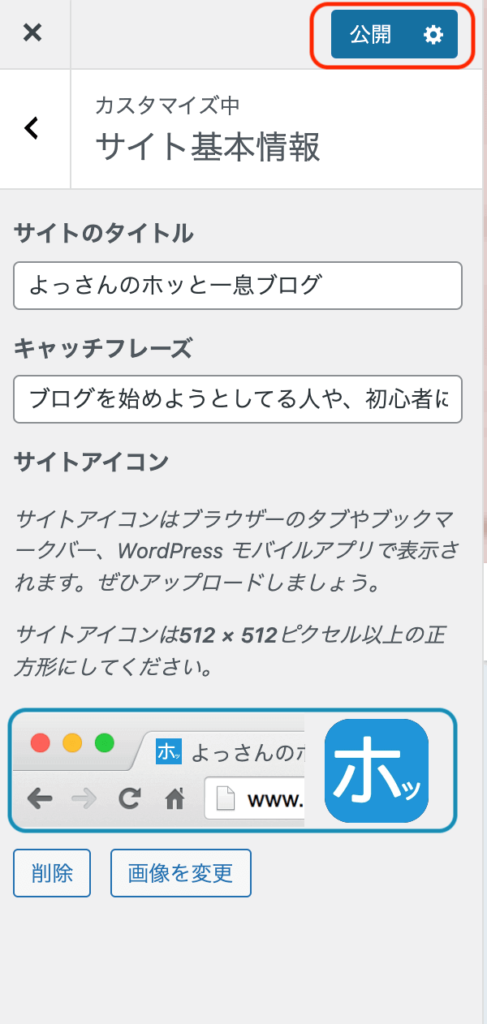
公開をクリック
いよいよ最後これで最後です。
「サイト基本情報」の一番下の欄に、アイコンが設定されました。
画像に間違いがなければ、最後に「公開」をクリックして終了です。

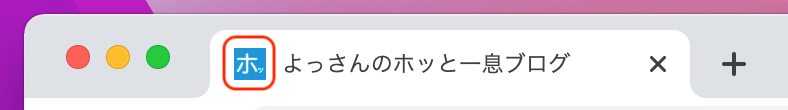
公開後は、赤で囲んだところが変わっています。

↓

以上で終了です。
まとめ

お疲れ様でした。
作業は、それほど難しくなかったと思います。
ファビコンにSEOの効果はありませんが、自分のサイトにあったファビコンの設定で、自分のサイトがブランド化できますよね。
ブラウザやブックマーク、スマホでショートカットのアイコンとしても表示されます。
読者に、「自分のサイトはここだよ」と印象に残りやすく、一度見た後で認識してもらいやすくなると思います。
設定することにデメリットはありませんので、設定しておきましょう。




コメント