Google AdSenseに合格したら、まず設定を行いましょう。
ロリポップのサーバーを利用している場合、設定しても403エラーが出てしまい諦めた人いませんか?
私がそうでした、貼り方がわからずに仕方なく自動広告にしていました。
ですが、サイトタイトルの下や全画面広告がちょっと目立ちすぎるなと感じたので、自分で設定することにしました。
エラーが厄介でしたが、色々と調べて設定することができたので、その方法を書いてみます。
403エラーの回避方法(ロリポップ)

広告の貼り方だけ知りたい人は飛ばして先に進んでください。
このエラーは、ロリポップのサーバーでWAF(ウェブアプリケーションファイアウォール)がセキュリティ管理をしてくれている為に出てしまうのです。
ファイヤーウォールが機能している証ですね。
ですので、一旦WAFを外してから広告を貼る必要があります。
まず、サーバーの設定を行いましょう。
ロリポップサーバの設定
ロリポップのサーバーで、ファイアウォールを一旦止めます。

ロリポップのサーバーにログインします。
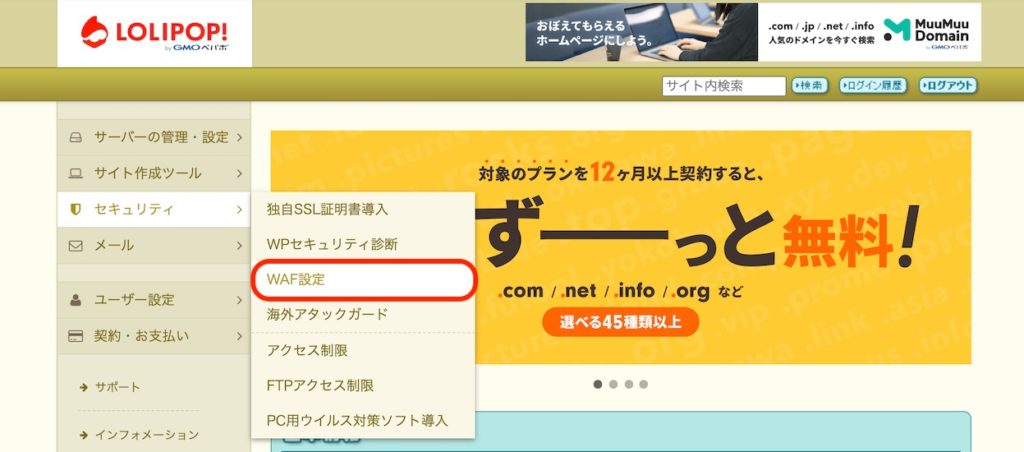
上記写真の赤く囲んである部分、「WAF設定」をクリックします。

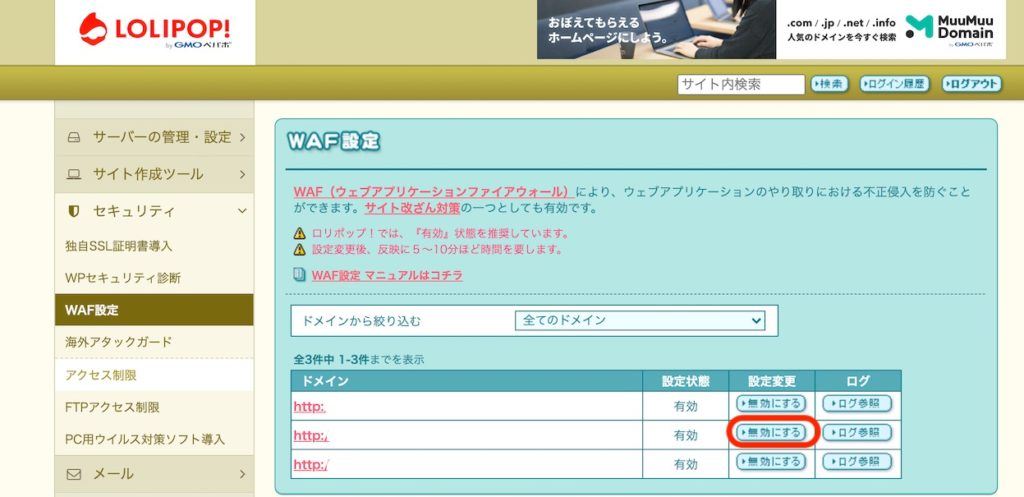
この画面になったら、広告を貼りたいサイトのWAFを一旦無効にします。
反映までに、5〜10分くらいかかる場合があるので、最初にこちらの設定をします。
設定はこれで終了です。
広告の設定が終わったら、必ず元に戻して有効にしてください。
AdSense広告の貼り方
次は広告側の設定です。
こちらも難しくないので、簡単に終わります。😊
WAFが反映待ちの間に設定してしまいましょう。
広告ユニットの作成
まずアドセンスのホーム画面へいきます。

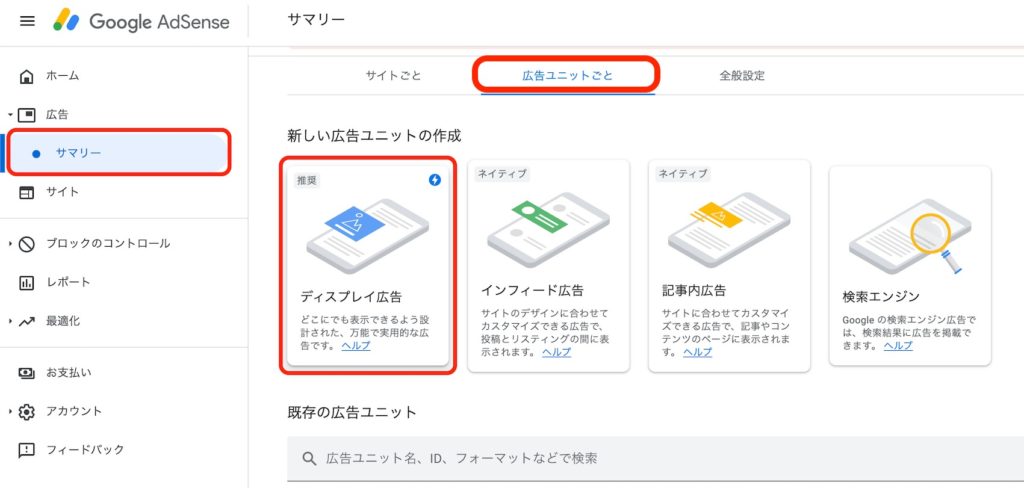
画面左の「広告」の「サマリー」をクリック。
その後「広告ユニットごと」⇨「ディスプレイ広告」をクリックしてください。

すると「広告ユニット」の選択画面になります。
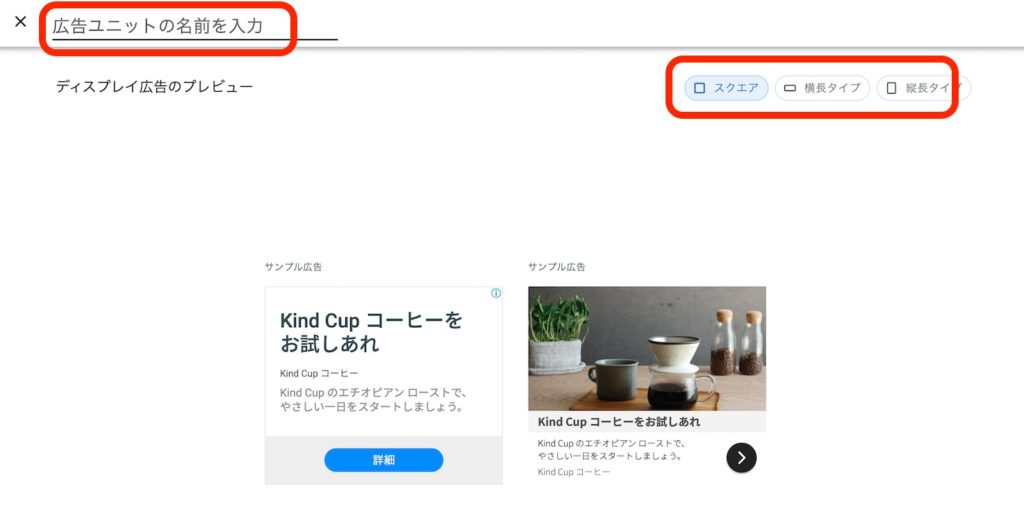
まず「広告ユニット」の名前を決めましょう。
覚えやすいものがいいと思います。
種類が3つほどあるので、好きなタイプを選んでください。
右上の3種類のボタンを押すと、プレビューがみられます。
ユニットが決まったら画面右下の作成をクリックします。

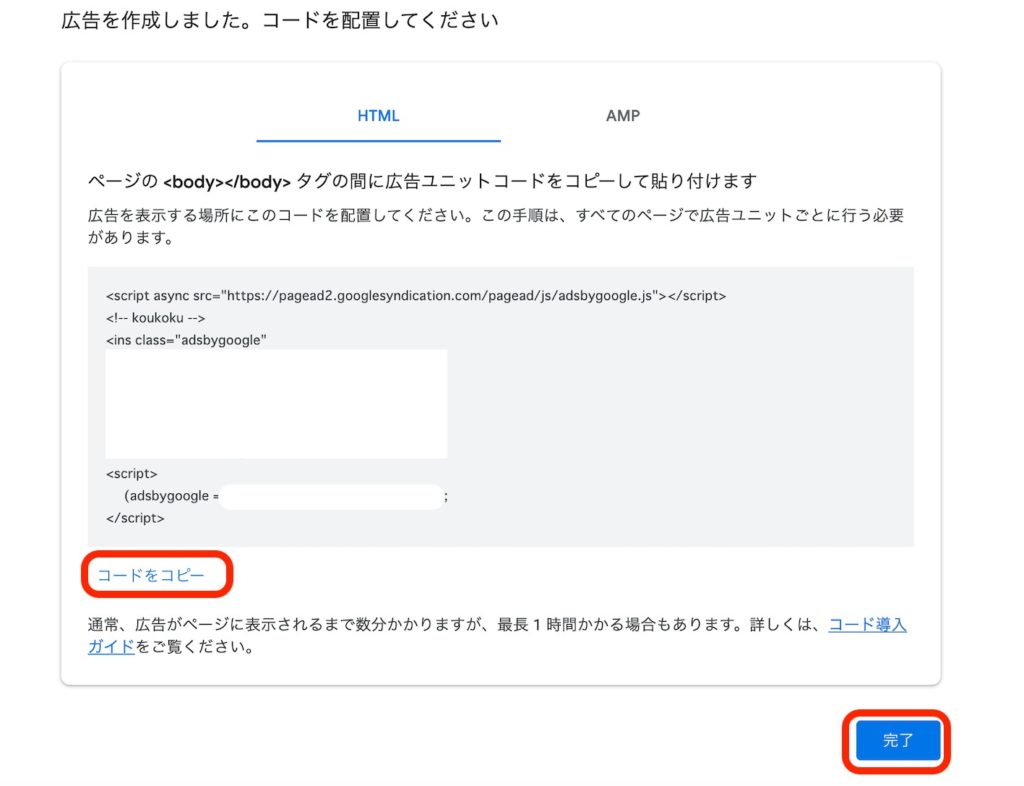
そうすると広告の「コード」が作成されます。
「コードをコピー」をクリックして、その後「完了」をクリック。
自動広告が「オン」になっている場合は、アドセンスのホームから「オフ」にしてください。
コクーンの設定
次にサイト側の設定をします。
ワードプレスのダッシュボードにいきます。

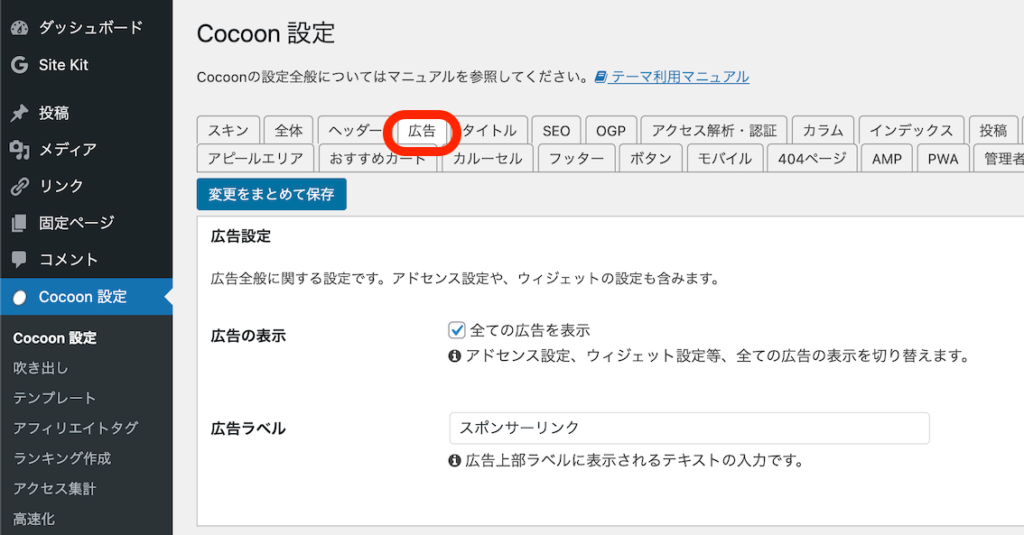
Cocoon設定から「広告」をクリックします。

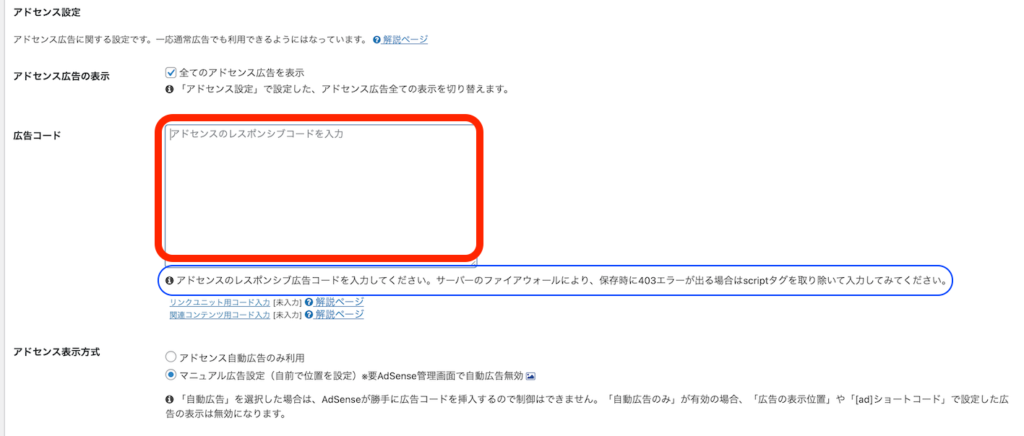
画面が変わったら「広告コード」の欄に、先ほどコピーしたコードを貼り付けます。
※青で囲んだ部分の注意書きがあり、scriptタグを消してくださいとあるのですが、消してもエラーが出てしまうので、ファイアウォールを一度止めて設定しました。
下の「アドセンス表示方式」の所も、マニュアルにチェックをしてください。
その後は、「広告の表示位置」を自分のサイトに合わせて「変更をまとめて保存」を押します。
詳細設定を使うと細かく設定ができるので、色々と試してみましょう。
最後にサーバーの設定を元に戻して、終了となります。
この作業を忘れないようにしてください。
まとめ

意外と簡単に設定できたと思います。
これで好きな位置に広告が貼れるようになりました。
自分の思った所に広告が貼れる方がいいですよね。
後で広告の設定をやり直す場合は、もう一度WAFの設定をする必要があるので注意してください。




コメント